
FileMakerエンジニア

2025年2月になりました!
ふとAIに「2月といえば」と尋ねてみるとこんな回答がきました。
・バレンタインデー(2月14日):恋人や友人にチョコレートやギフトを贈る日。
・節分(2月3日頃):鬼を追い払うための豆まきや恵方巻きを食べる行事。
・冬の寒さのピーク:特に寒い日が続き、雪や氷のニュースが多くなる。
・建国記念の日(2月11日):日本の建国を祝う祝日。
・春の兆し:少しずつ日が長くなり、春の訪れを感じることができる季節の変わり目。
・オリンピック(開催年による):冬季オリンピックが行われることがある月。
・春節(旧正月):中国をはじめとしたアジアの国々では、2月に旧正月を祝う。
2月は日数こそ1年のうちで一番短い月ですが、その分イベントが充実している印象ですね。
他のイベントに負けないようBriller FileMaker Laboratory(BFL)もしっかりアピールしていきたいと思います!
目次
テーマ
今回のテーマは「レイアウトの管理の要素を作れるだけ作ってみる」です!
これまでは速度についての検証を取り上げてきましたが、今回は趣向を変えて、レイアウトの管理で設定した要素を一画面でどこまで表示できるのか、FileMaker(ファイルメーカー)の機能を追求してみたいと思います。
レイアウトの管理について
レイアウトの管理は文字通り、FileMaker(ファイルメーカー)でレイアウトにおける操作を管理できるウインドウです。
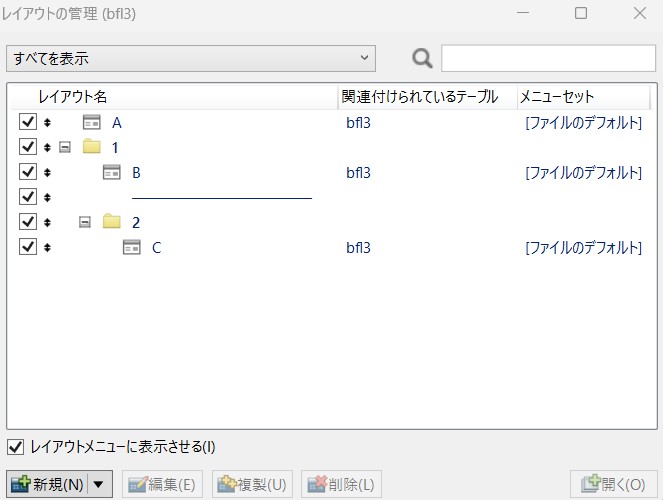
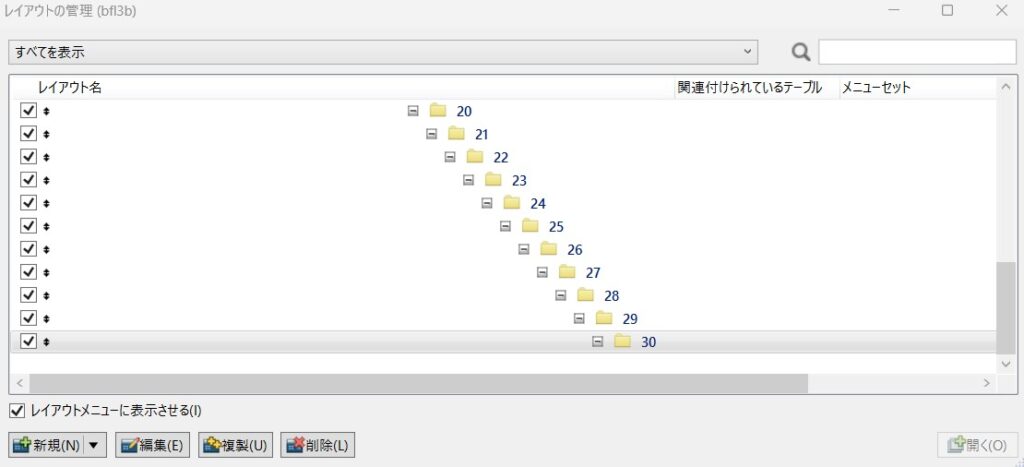
下図のようにレイアウトの管理では新しいレイアウトの作成や編集、複製、削除、表示や配置の変更、フォルダや区切り線の作成などレイアウトに関する様々な操作ができます。


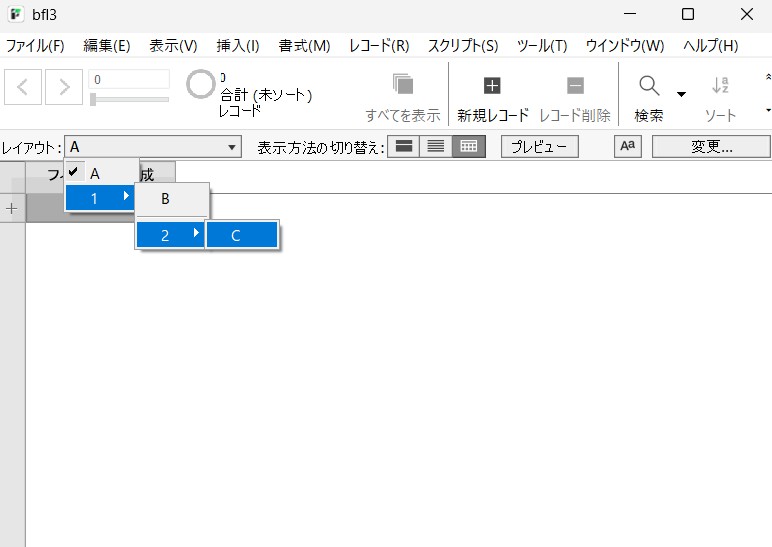
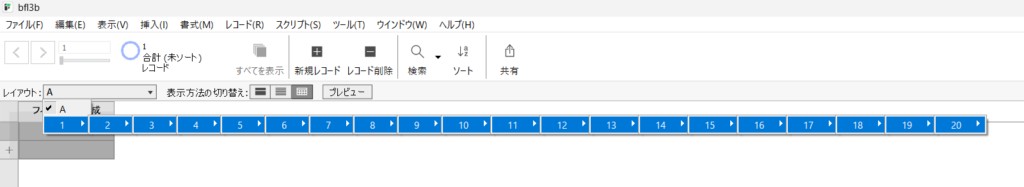
レイアウトの管理で要素を配置すると、上図のようにステータスツールバーにあります、レイアウトのドロップダウンリストで手軽に確認できるようになります。
レイアウトの管理を整理整頓することで作成した自身のみならず、他に操作する方にとっても見やすくなるため、スムーズに開発を行うことができます。
レイアウトの管理の詳細につきましてはClaris FileMaker Pro ヘルプにありますレイアウトの管理を参照ください。
レイアウトの管理の要素について
レイアウトの管理は以下の要素で構成されています。
・レイアウト/レポート
・フォルダ
・区切り線
FileMaker(ファイルメーカー)の技術仕様が記載されているページ(Claris FileMaker Pro 2024 の技術仕様)では、ファイルごとのレイアウトの数については「ディスクスペース、または最大ファイルサイズによって制限されます。」とあります。
この情報を参考にしますと、限界までレイアウトの要素を作成すると、とんでもない量になることは間違いありません。
よって、今回はステータスツールバーのレイアウトで一画面内にどこまで無理なく表示できるか、縦と横を最大分、確認できるところまで調べてみたいと思います。
環境とスペック
検証するにあたっての環境と実機のスペックを紹介します。
今回は画面サイズも関わってきますのでディスプレイの解像度も掲載しております。
ソフトウェア:FileMaker Pro 21.1.1.41
OS:Windows 11 Pro(24H2)
CPU:12th Gen Intel(R) Core(TM) i5-12450H 2.00 GHz
メモリ:32.0 GB
ディスプレイの解像度:1920×1080
検証方法
ファイルの準備
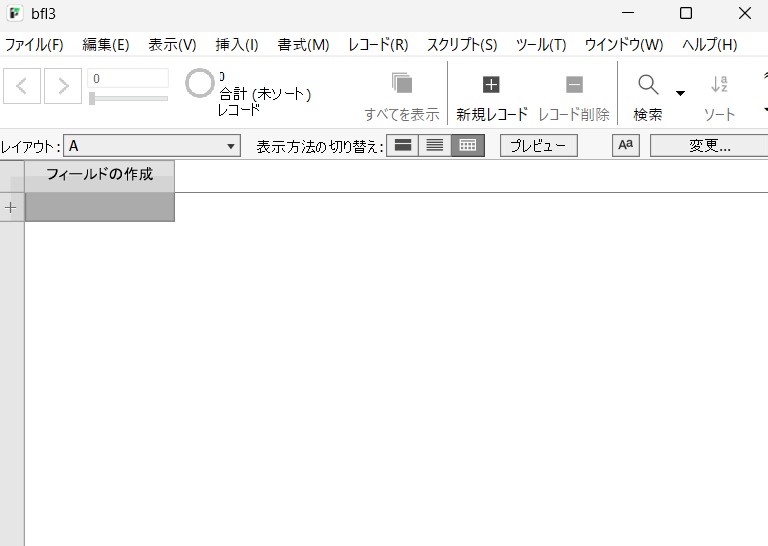
まずは下図のようなファイルを用意します。
今回はレイアウトの管理のみの操作となりますのでテーブルやフィールドの設定は特にしません。
レイアウトの管理の設定はファイル毎によって変えるため、このファイルを元に、複製したファイルを新たに2つ用意します。

レイアウトの管理の内容
・パターンA(縦方向)

・パターンB(横方向)

検証結果
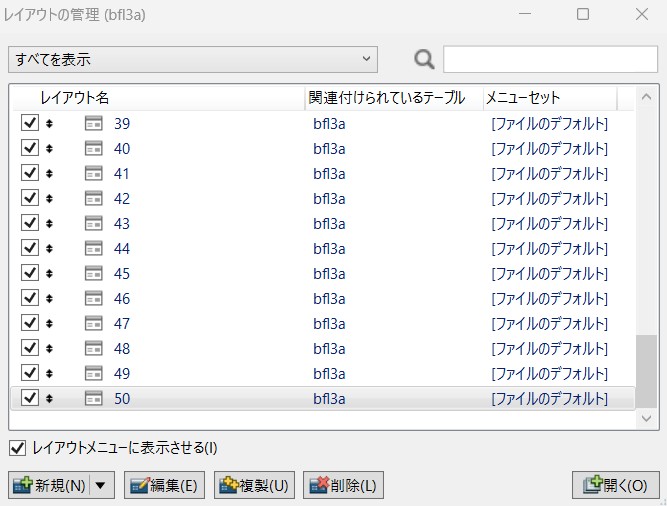
・パターンA(縦方向)
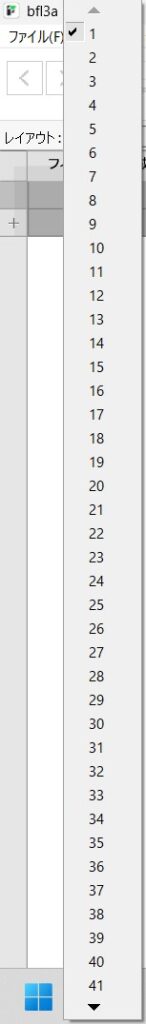
縦方向の検証では上から下まで、画面いっぱいに表示させることで、41レイアウトまで表示させることができました。
また、41レイアウト以降は、下部矢印を操作することで、それに続くレイアウトを確認できる仕組みとなっております。

・パターンB(横方向)
横方向の検証では左から右まで、フォルダによって分けられた階層が20階層まで表示することができました。
しかし20階層目以降は、画面の余白も残っており、レイアウトの管理でフォルダを配置しているにも関わらず、表示することができませんでした。

まとめ
検証の結果、ステータスツールバーのレイアウトで表示できる、一画面内の最大数は以下のようになりました。
縦:41レイアウト分(画面サイズが1920×1080の場合)
横:20階層分
縦画面サイズは1080pxなので1080 ÷ 43(41 + 2つの矢印分)で、1つの要素の高さは約25pxとなりますので、画面サイズが変わっても、おおよその表示できる数は算出できると思います。
しかし横は画面サイズに関わらず、20階層までしか表示できなかったので、深い階層による設計を行う場合は、確認が大変し辛くなるため、注意が必要なことがわかりました。
階層の深さは3,4階層までがよいとされておりますので、あまり深すぎるものはかえって扱い辛くなると思いますが、設計の都合でどうしても用意せざるを得ない場合は、一画面で表示できる最大数は留意しておいた方がいいと思います。
開発を続けていくとどうしても増えていくレイアウトですが、今回の検証によってどこまで作ったものを確認できるかがより明確になりました。
意外とこういった細かい仕様については、どこにも書いてなくて、実際に調べてみないとわからなかったりするので、こうして機会が得られたことに深く感謝します。
以上が【BFL vol.3】 FileMakerのレイアウトの管理の要素を作れるだけ作ってみたの検証となります。
ここまで読んでくださって誠にありがとうございました。また次回のBFLもお楽しみに!
また、株式会社ブリエでは、FileMakerを活用したシステム開発や運用支援を行っています。
ファイル構造の見直しや改善のご相談もお気軽にお問い合わせください。

株式会社ブリエFileMakerエンジニア。ローコード開発を筆頭にプロコードからフロントエンドまで、多種多様な開発経験を活かしたフットワークの軽さが自慢のオールラウンダー。より便利に、より使いやすいUI/UXデザインをモットーに、新しい分野にも積極的に挑戦することで、あらゆるニーズに柔軟に対応できるよう、日々勉強を続けております。










-1024x290.png)