
FileMakerエンジニア

FileMakerのWeb ViewerとGoogle APIを使用し、
任意の住所から最寄駅を表示するといった
自分流のMapを開発しました。
今回はローコードではなくプロコードが含みます。
プロコードとは、
専門的なプログラミングスキルを持つ開発者が、手作業でコードを書くこと。
を意味します。
しかし、理解ができれば決して難しい内容ではないですし
これができるとで自分流のMapが開発できるようになります。
目次
Google APIとは?
Google APIとはGoogleが提供しているAPIのことで、
開発者がGoogleのさまざまなサービスや、
データを自分のアプリケーションや、
ウェブサイトに統合できるようにするものです。
つまり、Google APIを利用することで、
開発者は自分のアプリケーションやウェブサイトに
Googleの強力な機能やデータを簡単に統合し、
ユーザーに高品質で便利なサービスを提供することができます。
これにより、地図機能や翻訳機能、
クラウドストレージ、機械学習機能などを自前で開発する必要がなくなり、
開発コストや時間を大幅に削減することが可能になります。
Google APIの種類
Google APIにはさまざまな種類があり、
それぞれが異なるGoogleサービスや機能にアクセスできるようになっています。
今回使用するAPIは以下になります
- Google Maps JavaScript API
- 地図表示やカスタマイズ、マーカーの追加などを行うAPI。
- Google Places API
- 施設やランドマークの検索・情報取得を行うAPI。
- Google Geocoding API
- 住所を緯度・経度に変換したり、逆に緯度・経度から住所を取得するAPI。
- Google Cloud Translation API
- テキストの自動翻訳を行うAPI。
- Google Calendar API
- Googleカレンダーの予定を作成、更新、削除するAPI。
- Google Drive API
- Googleドライブのファイルやフォルダを操作・管理するAPI。
- Gmail API
- Gmailアカウントでのメール送受信や管理を行うAPI。
Mapの作成
では、実際に今回開発した、
Mapを簡単に説明します。
まず、Mapにはどの場所を中心にどのくらいの大きさで
表示するのかが必要になります。
後ほど自由に中心を選べるようにしますが、
一旦は東京駅を中心に作成します。
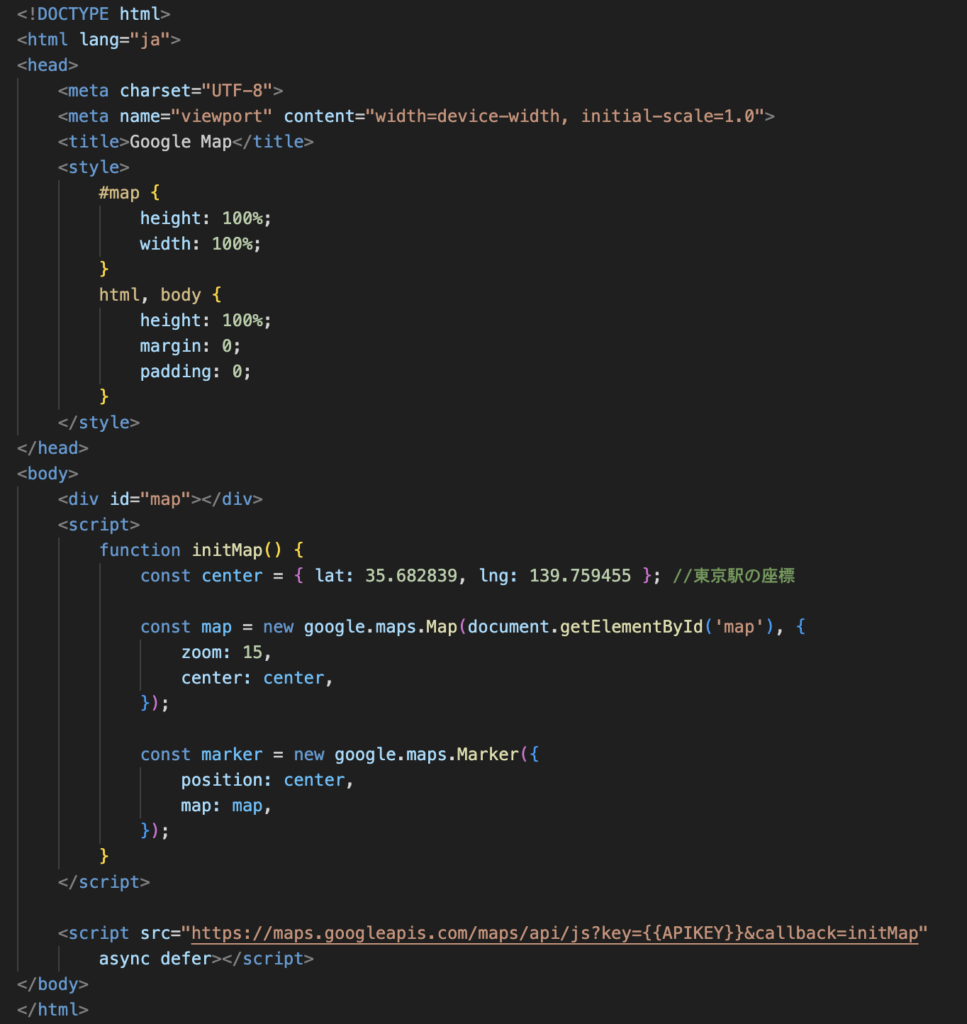
東京駅中心にMapを開発

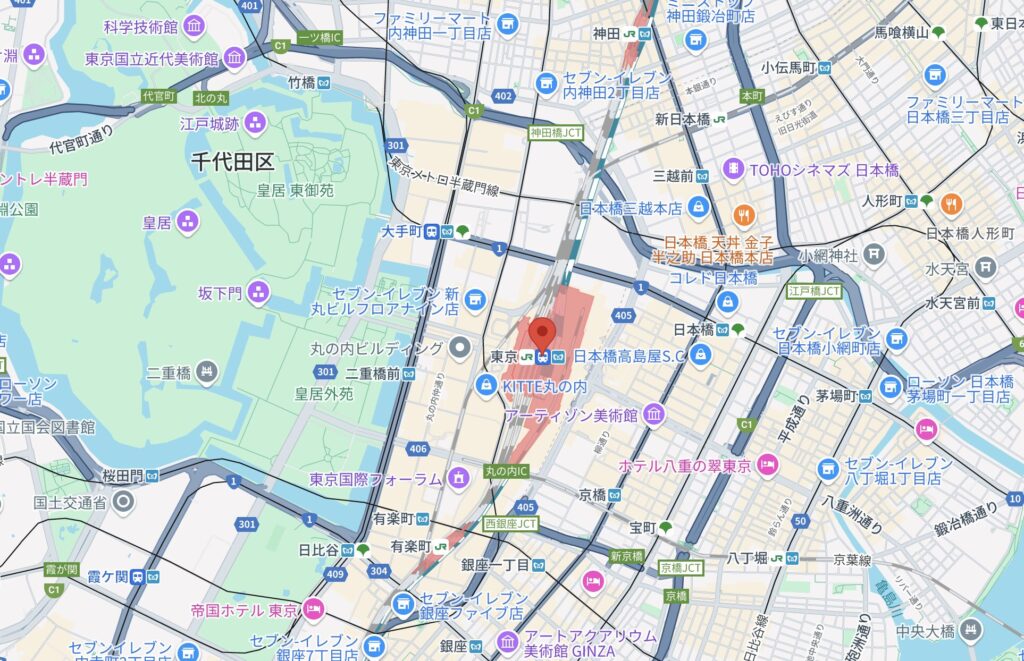
このソースコードで東京駅を中心に
Mapが表示されます。

しかし、これだとGoogle Mapを表示させているのと変わらないので、
ここに最寄駅を取得しマーカーをしていきたいと思います。
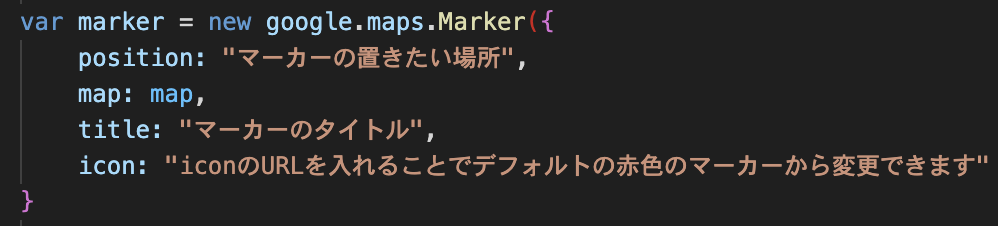
マーカー
Google Maps JavaScript APIにはマーカーをするために
google.maps.Marker()というクラスがあります
このクラスにマーカの置きたい場所を指定してあげることで、
地図上にマーカーを置くことができます。
また、オプションでマーカーを変更したり
マーカーにタイトル(マーカーにカーソルを合わせたときに表示されるテキスト)
なども入れることができます。

任意の場所から最寄駅を取得
では、次は最寄駅の取得方法になります。
最寄駅の取得には、
Google Places API
を使用して取得していきます。
上記でも記載した通り
このAPIは特定の位置から施設などの検索ができるAPIです。
今回は最寄駅を取得したいので
駅を検索してMap上に設置していきます。
しかし、現在は東京駅になっているので場所を少し変更し、
渋谷のロフトに合わせてみます。

検索の方法としては、
Google APIに用意されている、
service.nearbySearch()のクラスを使用することで取得ができます。
しかし、場所は緯度経度で指定するため
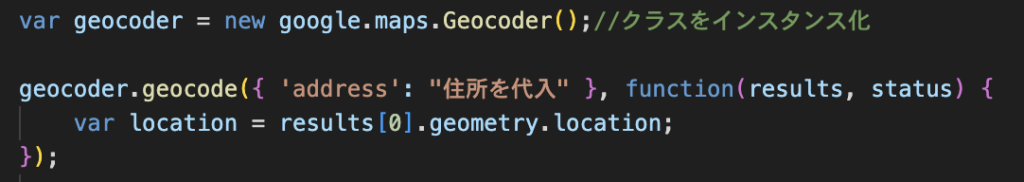
Google Geocoding API
を使用し緯度経度を取得します。
このAPIは住所や郵便番号を緯度経度に変換するAPIです。

では取得した情報を、
さきほどのマーカーを設置する
Google.maps.Marker()を使用し設置すると、

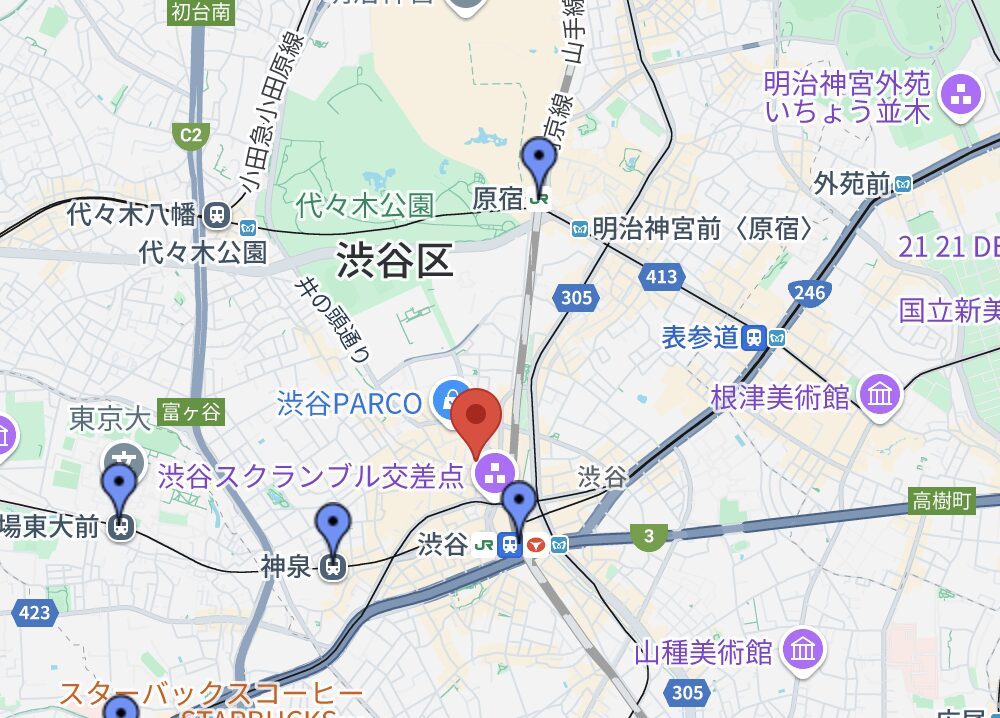
このように最寄駅にマーカーをつけることができました。
デフォルトのマーカーだと現在地と同じになってしまうので
駅は青色のマーカーに変更しています。
FileMakerに統合
ここまで開発したものを、
FileMakerに統合し自由に場所を変更できるようにしていきます。
ファイルの作成などは今回は省きます。
開発したMapをFileMakerに入れる
では、レイアウトにWebViewerを設置し、
開発したMapを表示させます。
しかし、このままだと
場所を自由に変更できないので、
開発したファイルの住所を記載した箇所を
プレフィックスに変更しましょう。
プレフックスに変更した住所を
FileMakerの住所のフィールドに置き換えることで
この住所を動的に変更することができます。
プレフィックスを変更するには
FileMakerの関数の
Substitute()を使用して変更します。
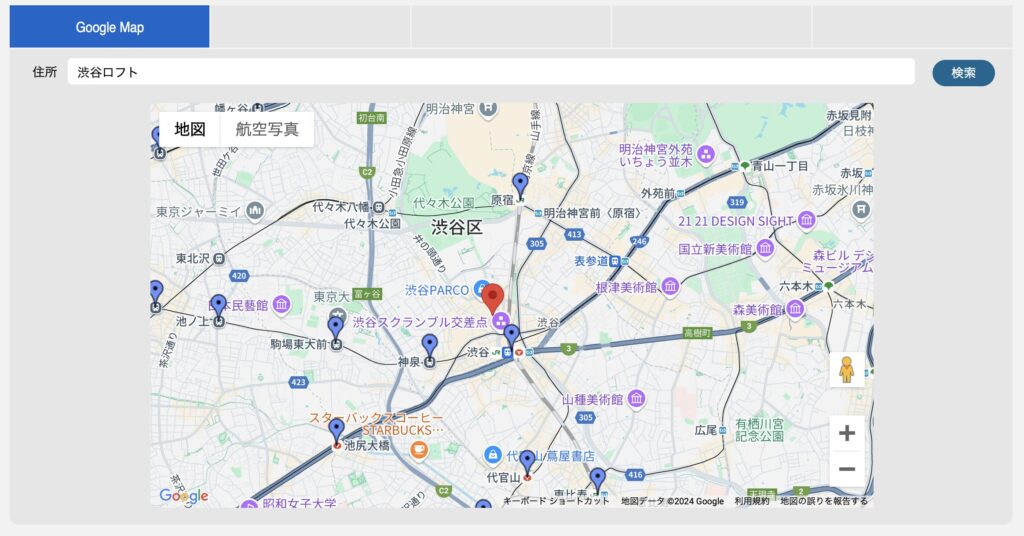
ではこれでFileMakerで表示してみましょう。

これで任意の場所からの最寄駅を表示することができるようになりました。
このAPIを駆使すれば自分の登録した
施設のマーカーを出したり
施設からの最寄駅を表示したりなど、
様々なカスタマイズが可能になります。
まとめ
いかがでしたでしょうか。
今回の内容はプロコードですので
少し難しく感じるかとお思いますが
一つずつ課題解決を指定けば、
自由にカスタマイズができるようになります。
また、Google APIにはまだまだたくさんの
APIがありますのでカスタマイズの幅はさらに大きいとお思います。
また、株式会社ブリエでは、
FileMakerで様々な開発をしており、柔軟な開発をしております。
何かお困り事などあれ是非、お問い合わせください。

多岐にわたる業種での経験を経て、現在はFileMakerを中心に活躍中のエンジニアです。ローコード開発を得意としながらも、Django、React、Flutterなどの技術にも挑戦し、幅広い開発スキルを習得。常に自分の技術を磨き、より良いソリューションを提供できるよう、継続的にスキルアップを図っています。多彩な技術を駆使して、クライアントのニーズに応える柔軟性と、迅速かつ効果的な開発力が強みです。










-1024x290.png)